Affiliate Income Secrets Launches on Wednesday, November 5th at 11am EST!!! (early bird discount from 9-11am EST)
Make up to $160.97 per sale on a video course that will teach your subscribers the secrets behind my six figure business success
$2,000 in JV Prizes for the Top Affiliates (no minimum sales)
Contest goes from Wednesday, November 5th at 9am EST to Sunday, November 9th at 11:59pm EST
Enter your name and email below to sign up for JV updates and to be eligible for the $2,000 in prizes
<style type="text/css">
#WFItem6838404 html {
color:#000 !important;
background:#FFF !important;
}
#WFItem6838404 body, #WFItem6838404 div, #WFItem6838404 dl, #WFItem6838404 dt, #WFItem6838404 dd, #WFItem6838404 ul, #WFItem6838404 ol, #WFItem6838404 li, #WFItem6838404 h1, #WFItem6838404 h2, #WFItem6838404 h3, #WFItem6838404 h4, #WFItem6838404 h5, #WFItem6838404 h6, #WFItem6838404 pre, #WFItem6838404 code, #WFItem6838404 form, #WFItem6838404 fieldset, #WFItem6838404 legend, #WFItem6838404 input, #WFItem6838404 textarea, #WFItem6838404 p, #WFItem6838404 blockquote, #WFItem6838404 th, #WFItem6838404 td {
margin-left:0 !important;
margin-right:0 !important;
margin-top:0 !important;
margin-bottom:0 !important;
padding-left:0 !important;
padding-bottom:0 !important;
padding-right:0 !important;
padding-top:0 !important;
width:auto !important;
background-image:none !important;
}
#WFItem6838404 div, #WFItem6838404 dl, #WFItem6838404 dt, #WFItem6838404 dd, #WFItem6838404 ul, #WFItem6838404 ol, #WFItem6838404 li, #WFItem6838404 h1, #WFItem6838404 h2 {
border:none !important;
background:none !important;
float:none !important;
width:auto !important;
-moz-box-shadow:0 !important;
-webkit-box-shadow:0 !important;
box-shadow:0 !important;
text-indent:inherit !important;
position:static !important;
visibility:inherit !important;
box-sizing:content-box !important;
-webkit-box-sizing:content-box !important;
-moz-box-sizing:content-box !important;
line-height:normal !important;
}
#WFItem6838404 table {
border-collapse:collapse !important;
border-spacing:0 !important;
}
#WFItem6838404 fieldset, #WFItem6838404 img {
border:0 !important;
}
#WFItem6838404 address, #WFItem6838404 caption, #WFItem6838404 cite, #WFItem6838404 code, #WFItem6838404 dfn, #WFItem6838404 em, #WFItem6838404 th, #WFItem6838404 var {
font-style:normal !important;
font-weight:normal !important;
}
#WFItem6838404 strong {
font-style:normal !important;
font-weight:bold !important;
}
#WFItem6838404 em {
font-style:italic !important;
font-weight:normal !important;
position:static !important;
}
#WFItem6838404 li {
list-style:none !important;
}
caption, #WFItem6838404 th {
text-align:left !important;
}
#WFItem6838404 h1, #WFItem6838404 h2, #WFItem6838404 h3, #WFItem6838404 h4, #WFItem6838404 h5, #WFItem6838404 h6 {
font-size:100% !important;
font-weight:normal !important;
}
#WFItem6838404 q:before, #WFItem6838404 q:after {
content:" " !important;
}
#WFItem6838404 abbr, #WFItem6838404 acronym {
border:0 !important;
font-variant:normal !important;
}
#WFItem6838404 sup {
vertical-align:text-top !important;
}
#WFItem6838404 sub {
vertical-align:text-bottom !important;
}
#WFItem6838404 input, #WFItem6838404 textarea, #WFItem6838404 select {
font-family:inherit !important;
font-size:inherit !important;
font-weight:inherit !important;
height:auto !important;
line-height:auto !important;
}
#WFItem6838404 input, #WFItem6838404 textarea, #WFItem6838404 select {
*font-size:100% !important;
}
#WFItem6838404 legend {
color:#000 !important;
}
#WFItem6838404 .clearfix:after {
visibility: hidden !important;
display: block !important;
font-size: 0 !important;
content:" " !important;
clear: both !important;
height: 0 !important;
}
#WFItem6838404 .clearer {
display: block !important;
clear:both !important;
font-size:0.1px !important;
height:0.1px !important;
line-height:0.1px !important;
width:100% !important;
}
#WFWrapper .close {
background:url(https://app.getresponse.com/images/common/highslide/close.png) repeat scroll 0 0 transparent !important;
cursor:pointer !important;
height:30px !important;
position:absolute !important;
right:-15px !important;
top:-15px !important;
width:30px !important;
z-index:1 !important;
}
#wfCloseX {
background:url(https://app.getresponse.com/images/common/highslide/close.png) repeat scroll 0 0 transparent !important;
cursor:pointer !important;
height:30px !important;
position:absolute !important;
right:0 !important;
top:0 !important;
width:30px !important;
z-index:1 !important;
cursor:pointer !important;
}
#WFItem6838404 .clrB {
clear:both !important;
text-align:left !important;
}
#WFItem6838404 * html .clearfix {
zoom: 1 !important;
}
#WFItem6838404 *:first-child+html .clearfix {
zoom: 1 !important;
}
#WFItem6838404 .wf-contbox {
width:100% !important;
}
.wf-formTpl li:before {
content:" " !important;
}
#WFItem6838404 form {
display:inline-block !important;
width:100% !important;
}
#WFItem6838404 label {
margin:0 !important;
}
#WFItem6838404 p {
line-height:18px !important;
font-size:11px !important;
}
#WFItem6838404 input[type="submit"] {
cursor:pointer !important;
text-shadow:none !important;
filter:none !important;
float:none !important;
text-transform:none !important;
letter-spacing:0 !important;
white-space: nowrap !important;
word-wrap:normal !important;
}
#WFItem6838404 .wf-label {
word-break: normal !important;
width: auto !important;
float: none !important;
width: auto !important;
}
#WFItem6838404 {
width:230px !important;
}
#WFItem6838404 {
color: #555555 !important;
font-family: Arial, Helvetica, sans-serif !important;
font-size: 12px !important;
}
#WFItem6838404 .wf-body li {
padding: 10px 15px !important;
clear: both !important;
}
#WFItem6838404 .actTinyMceElBodyContent ul li {
padding: 3px !important;
list-style-type: disc !important;
}
#WFItem6838404 .actTinyMceElBodyContent ol li {
padding: 3px !important;
list-style-type: decimal !important;
}
#WFItem6838404 .actTinyMceElBodyContent ul {
margin-left: 20px !important;
}
#WFItem6838404 .actTinyMceElBodyContent ol {
margin-left: 25px !important;
}
#WFItem6838404 .actTinyMceElBodyContent ol ul, #WFItem6838404 .actTinyMceElBodyContent ul ol, #WFItem6838404 .actTinyMceElBodyContent ul ul, #WFItem6838404 .actTinyMceElBodyContent ol ol {
margin-top: 0 !important;
margin-bottom: 0 !important;
}
#WFItem6838404 .wf-body {
background-color: #F0F0F0 !important;
background-image: none !important;
background-position: left top !important;
background-repeat: no-repeat !important;
border-color: #92757d !important;
border-width: 0px !important;
border-style: none !important;
padding-left: 0 !important;
padding-right: 0 !important;
padding-top: 0 !important;
padding-bottom: 0 !important;
-webkit-border-top-left-radius: 0px !important;
-moz-border-radius-topleft: 0px !important;
border-top-left-radius: 0px !important;
-webkit-border-top-right-radius: 0px !important;
-moz-border-radius-topright: 0px !important;
border-top-right-radius: 0px !important;
-webkit-border-bottom-left-radius: 0px !important;
-moz-border-radius-bottomleft: 0px !important;
border-bottom-left-radius: 0px !important;
-webkit-border-bottom-right-radius: 0px !important;
-moz-border-radius-bottomright: 0px !important;
border-bottom-right-radius: 0px !important;
}
#WFItem6838404 .wf-header {
color: #2B93D3 !important;
background-color: #F5F5F5 !important;
background-image: none !important;
background-position: left top !important;
background-repeat: no-repeat !important;
border-color: #6b6262 !important;
border-width: 0px !important;
border-style: none !important;
padding-left: 10px !important;
padding-right: 10px !important;
padding-top: 20px !important;
padding-bottom: 0px !important;
display: block !important;
min-height: 32px !important;
-webkit-border-top-left-radius: 0px !important;
-moz-border-radius-topleft: 0px !important;
border-top-left-radius: 0px !important;
-webkit-border-top-right-radius: 0px !important;
-moz-border-radius-topright: 0px !important;
border-top-right-radius: 0px !important;
-webkit-border-bottom-left-radius: 0px !important;
-moz-border-radius-bottomleft: 0px !important;
border-bottom-left-radius: 0px !important;
-webkit-border-bottom-right-radius: 0px !important;
-moz-border-radius-bottomright: 0px !important;
border-bottom-right-radius: 0px !important;
}
#WFItem6838404 .wf-footer {
color: #2B93D3 !important;
background-color: #F0F0F0 !important;
background-image: none !important;
background-position: left top !important;
background-repeat: no-repeat !important;
border-color: #6b6262 !important;
border-width: 0px !important;
border-style: none !important;
padding-left: 10px !important;
padding-right: 10px !important;
padding-top: 10px !important;
padding-bottom: 10px !important;
display: block !important;
min-height: 25px !important;
-webkit-border-top-left-radius: 0px !important;
-moz-border-radius-topleft: 0px !important;
border-top-left-radius: 0px !important;
-webkit-border-top-right-radius: 0px !important;
-moz-border-radius-topright: 0px !important;
border-top-right-radius: 0px !important;
-webkit-border-bottom-left-radius: 0px !important;
-moz-border-radius-bottomleft: 0px !important;
border-bottom-left-radius: 0px !important;
-webkit-border-bottom-right-radius: 0px !important;
-moz-border-radius-bottomright: 0px !important;
border-bottom-right-radius: 0px !important;
}
#WFItem6838404 .wf-input {
padding: 2px 0 !important;
font-family: Arial !important;
font-size: 14px !important;
color: #000000 !important;
font-weight: normal !important;
font-style: normal !important;
text-decoration: none !important;
background-color: #FFFFFF !important;
border-width: 1px !important;
border-color: #D9D9D9 !important;
border-style: solid !important;
width: 100% !important;
-webkit-border-top-left-radius: 8px !important;
-moz-border-radius-topleft: 8px !important;
border-top-left-radius: 8px !important;
-webkit-border-top-right-radius: 8px !important;
-moz-border-radius-topright: 8px !important;
border-top-right-radius: 8px !important;
-webkit-border-bottom-left-radius: 8px !important;
-moz-border-radius-bottomleft: 8px !important;
border-bottom-left-radius: 8px !important;
-webkit-border-bottom-right-radius: 8px !important;
-moz-border-radius-bottomright: 8px !important;
border-bottom-right-radius: 8px !important;
}
#WFItem6838404 .wf-label {
font-family: Arial !important;
font-size: 12px !important;
color: #555555 !important;
font-weight: bold !important;
font-style: normal !important;
text-decoration: none !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
padding-left: 0 !important;
padding-right: 3px !important;
display: block !important;
}
#WFItem6838404 .wf-input {
font-family: Arial !important;
font-size: 14px !important;
color: #555555 !important;
font-weight: normal !important;
font-style: normal !important;
text-decoration: none !important;
background-color: #FFFFFF !important;
border-width: 1px !important;
border-color: #D9D9D9 !important;
border-style: solid !important;
width: 100% !important;
-webkit-border-top-left-radius: 8px !important;
-moz-border-radius-topleft: 8px !important;
border-top-left-radius: 8px !important;
-webkit-border-top-right-radius: 8px !important;
-moz-border-radius-topright: 8px !important;
border-top-right-radius: 8px !important;
-webkit-border-bottom-left-radius: 8px !important;
-moz-border-radius-bottomleft: 8px !important;
border-bottom-left-radius: 8px !important;
-webkit-border-bottom-right-radius: 8px !important;
-moz-border-radius-bottomright: 8px !important;
border-bottom-right-radius: 8px !important;
}
#WFItem6838404 .wf-button {
font-family: Arial !important;
font-size: 22px !important;
color: #FFFFFF !important;
font-weight: bold !important;
font-style: normal !important;
text-decoration: none !important;
background-color: #0DBAFF !important;
background-image: url(https://app.getresponse.com/images/core/webforms/gradient_top.png) !important;
border-width: 0px !important;
border-color: #000000 !important;
border-style: none !important;
padding-left: 16px !important;
padding-right: 16px !important;
padding-top: 8px !important;
padding-bottom: 8px !important;
-webkit-border-top-left-radius: 8px !important;
-moz-border-radius-topleft: 8px !important;
border-top-left-radius: 8px !important;
-webkit-border-top-right-radius: 8px !important;
-moz-border-radius-topright: 8px !important;
border-top-right-radius: 8px !important;
-webkit-border-bottom-left-radius: 8px !important;
-moz-border-radius-bottomleft: 8px !important;
border-bottom-left-radius: 8px !important;
-webkit-border-bottom-right-radius: 8px !important;
-moz-border-radius-bottomright: 8px !important;
border-bottom-right-radius: 8px !important;
}
#WFItem6838404 .wf-button:hover {
!important;
}
#WFItem6838404 .wf-submit {
text-align: center !important;
}
#WFItem6838404 .wf-labelpos {
float: none !important;
width: auto !important;
text-align: left !important;
}
#WFItem6838404 .wf-inputpos {
float: none !important;
width: auto !important;
}
#WFItem6838404 .wf-privacy {
font-family: Arial !important;
font-size: 12px !important;
color: #B8B8B8 !important;
font-weight: normal !important;
font-style: italic !important;
text-decoration: none !important;
text-align: center !important;
}
#WFItem6838404 .wf-privacyico {
padding: 4px 0 0 20px !important;
background: url(https://app.getresponse.com/images/core/webforms/lock.png) no-repeat left center !important;
}
#WFItem6838404 .wf-counter {
font-family: Arial !important;
font-size: 12px !important;
color: #44454f !important;
font-weight: bold !important;
font-style: normal !important;
text-decoration: none !important;
text-align: center !important;
}
#WFItem6838404 .wf-poweredby {
font-family: Arial !important;
font-size: 10px !important;
color: #B8B8B8 !important;
font-weight: normal !important;
font-style: italic !important;
text-decoration: none !important;
text-align: center !important;
}
#WFItem6838404 .wf-link {
font-family: Arial !important;
font-size: 12px !important;
color: #ffffff !important;
font-weight: normal !important;
font-style: normal !important;
text-decoration: none !important;
}
#WFItem6838404 .wf-link:hover {
font-family: Arial !important;
font-size: 12px !important;
color: #ffffff !important;
font-weight: normal !important;
font-style: normal !important;
text-decoration: none !important;
}
#WFItem6838404 .wf-text {
font-family: Arial !important;
font-size: 12px !important;
color: #B8B8B8 !important;
}
#WFItem6838404 .wf-divider {
border-top-width: 1px !important;
border-color: #ffffff !important;
border-style: solid !important;
}
#WFItem6838404 .wf-image {
text-align: center !important;
}
#WFItem6838404 .wf-privacylink {
color: #B8B8B8 !important;
font-style: italic !important;
}
#WFItem6838404 .wf-poweredbylink {
color: #B8B8B8 !important;
font-style: italic !important;
}
#WFItem6838404 .wf-imgbox {
overflow: hidden !important;
}
#WFItem6838404 .wf-rc-reload {
display: inline-block !important;
width: 16px !important;
height: 16px !important;
overflow: hidden !important;
text-indent: -99999px !important;
position: relative !important;
top: 3px !important;
margin-left: 3px !important;
background: url(https://app.getresponse.com/images/core/webforms/captchaico.png) no-repeat 0 -32px !important;
}
#WFItem6838404 .wf-rc-audio {
display: inline-block !important;
width: 16px !important;
height: 16px !important;
overflow: hidden !important;
text-indent: -99999px !important;
position: relative !important;
top: 3px !important;
margin-left: 3px !important;
background: url(https://app.getresponse.com/images/core/webforms/captchaico.png) no-repeat 0 0 !important;
}
#WFItem6838404 .wf-rc-image {
display: inline-block !important;
width: 16px !important;
height: 16px !important;
overflow: hidden !important;
text-indent: -99999px !important;
position: relative !important;
top: 3px !important;
margin-left: 3px !important;
background: url(https://app.getresponse.com/images/core/webforms/captchaico.png) no-repeat 0 -16px !important;
}
#WFItem6838404 #recaptcha_image {
width: 200px !important;
height: 38px !important;
}
#WFItem6838404 #recaptcha_image img {
width: 200px !important;
height: 38px !important;
}
#WFItem6838404 .wf-rc-boxm {
width: 200px !important;
margin: 0 auto !important;
overflow: hidden !important;
}
#WFItem6838404 em {
color: inherit !important;
font-style: italic !important;
}
#WFItem6838404 .recaptcha_only_if_incorrect_sol {
display:none !important;
}
</style>
<div id="WFItem6838404" class="wf-formTpl">
<form accept-charset="utf-8" action="https://app.getresponse.com/add_contact_webform.html?u=mUVS"
method="post">
<div class="wf-box">
<div id="WFIheader" class="wf-header el" style="height: 32px; display: none !important;">
<div class="actTinyMceElBodyContent">
<p>
<span style="font-size: 24px !important;">Headline</span>
</p>
</div>
<em class="clearfix clearer"></em>
</div>
<div id="WFIcenter" class="wf-body">
<ul class="wf-sortable" id="wf-sort-id">
<li class="wf-name" rel="temporary" style="display: none !important;">
<div class="wf-contbox">
<div class="wf-labelpos">
<label class="wf-label">Name:</label>
</div>
<div class="wf-inputpos">
<input class="wf-input" type="text" name="name"></input>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-email" rel="undefined" style="display: block !important;">
<div class="wf-contbox">
<div class="wf-labelpos">
<label class="wf-label">Email:</label>
</div>
<div class="wf-inputpos">
<input class="wf-input wf-req wf-valid__email" type="text" name="email"></input>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-submit" rel="undefined" style="display: block !important;">
<div class="wf-contbox">
<div class="wf-inputpos">
<input type="submit" class="wf-button" name="submit" value="Sign Up!"
style="display: inline !important; width: 123px !important;"></input>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-counter" rel="undefined" style="display: none !important;">
<div class="wf-contbox">
<div>
<span style="padding: 4px 6px 8px 24px; background-image: url(https://app.getresponse.com/images/core/webforms/countertemplates.png); background-position: 0% 0px; background-repeat: no-repeat no-repeat;"
class="wf-counterbox">
<span class="wf-counterboxbg" style="padding: 4px 12px 8px 5px; background-image: url(https://app.getresponse.com/images/core/webforms/countertemplates.png); background-position: 100% -36px; background-repeat: no-repeat no-repeat;">
<span class="wf-counterbox0" style="padding: 5px 0px;">subscribed:</span>
<span style="padding: 5px;" name="https://app.getresponse.com/display_subscribers_count.js?campaign_name=jvlistaffiliateincomesecrets&var=0"
class="wf-counterbox1 wf-counterq">0</span>
<span style="padding: 5px 0px;" class="wf-counterbox2"></span>
</span>
</span>
</div>
</div>
</li>
<li class="wf-captcha" rel="undefined" style="display: none !important;">
<div class="wf-contbox wf-captcha-1" id="wf-captcha-1" wf-captchaword="Enter the words above:"
wf-captchasound="Enter the numbers you hear:" wf-captchaerror="Incorrect please try again"></div>
</li>
<li class="wf-privacy" rel="temporary" style="display: none !important;">
<div class="wf-contbox">
<div>
<a class="wf-privacy wf-privacyico" href="http://www.getresponse.com/permission-seal?lang=en"
target="_blank" style="height: 0px !important; display: inline !important;">We respect your privacy<em class="clearfix clearer"></em></a>
</div>
<em class="clearfix clearer"></em>
</div>
</li>
<li class="wf-poweredby" rel="temporary" style="display: none !important;">
<div class="wf-contbox">
<div>
<span class="wf-poweredby wf-poweredbyico" style="display: none !important;">
<a class="wf-poweredbylink wf-poweredby" href="http://www.getresponse.com/"
style="display: inline !important; color: inherit !important;" target="_blank">Email Marketing</a>by GetResponse</span>
</div>
</div>
</li>
</ul>
</div>
<div id="WFIfooter" class="wf-footer el" style="height: 25px; display: none !important;">
<div class="actTinyMceElBodyContent"></div>
<em class="clearfix clearer"></em>
</div>
</div>
<input type="hidden" name="webform_id" value="6838404" />
</form>
</div>
<script type="text/javascript" src="http://app.getresponse.com/view_webform.js?wid=6838404&mg_param1=1&u=mUVS"></script>
Click Here To Request Your JVZoo Affiliate Link
The Product
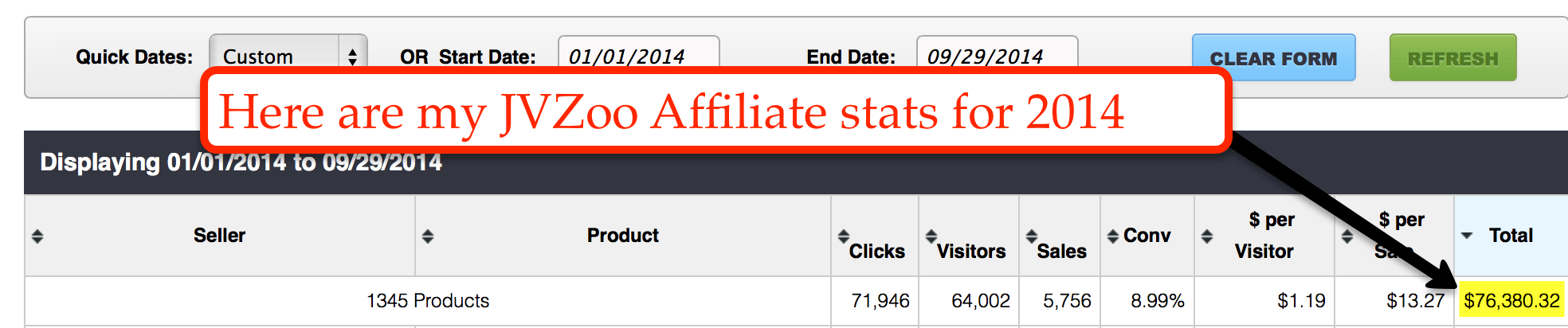
The front end product is called Affiliate Income Secrets and is a video course teaching the fundamentals of how I've been able to go from making zero to over $277 per day as an affiliate marketer. If you're looking for a product that is based on REAL results then this will be perfect for your list.
The Funnel
The official launch time is Wednesday, November 5th at 11am EDT, but there will be an early bird discount of $7 from 9-11am EST. There will be a scarcity timer with the price going up slightly every 6 hours.
$7-$9.97 Front End video course at 100% commissions teaching the fundamentals of my success
OTO1 is a $27-$37 at 50% commissions video course called Review Video Secrets where I teach how to find products to promote and create review videos to make affiliate commissions. I include real case studies as well showing my own results.
OTO2 is called List Building Secrets and is $37-47 at 50% commissions . It teaches how to build an email list and make money at the same time with a sales funnel. It also includes three traffic methods I use with real life case studies.
OTO3 is called Interview Income Secrets. It's priced at $37-$47 at 50% commissions and teaches the exact process I use to get guests, prepare for a show, interview them, and then publish.
The Sales Copy Preview
I'll be tweaking the copy, adding graphics, etc. up until the launch...but you can get a good idea of what it's all about below
The Contest
I love cash, you love cash...we all love cash...so that's what I'm giving away as prizes with no minimum sales. Prize winners will be based on total Front End Sales. The contest goes from Wednesday, November 5th at 9am EST to Sunday, November 9th at 11:50pm EST
- First Place - $1,000
- Second Place - $500
- Third Place - $300
- Fourth Place - $150
- Fifth Place - $50
Who else is promoting?
Todd Gross
Bertram Heath Sr
Jayson Benoit
Benjamin Sayer
Bill Hugall
Radu Hahaianu
Reed Floren
Nick Arnold
Naidy Phoon
Dan Ashendorf
Michelangelo Lopez
James "Coach Comeback" Holland
Anton Nadilo
Andy Brocklehurst
Ivana Bosnjak
Alex Jeffreys
Mike Marin
Eric James
Ivan Rendulic
Glen Kirkham
James Knight
Adam Payne
Lee Murray
Dave Kirby
Curtis Six
M. Bari
Branden Pierce
Art Wojciechowski
Kevin Fahey
Chris Reck
Denis Balitskiy
Tom E
Anwesh Rath
Kristie Chiles
James Canzanella
Mike Balmaceda
Seth "The Beast” Bias
Austin E. Anthony
Mark Santiago
Brad Scott
Cyril Gupta
Anthony Tilley
Venkata Ramana
Pat Flanagan
AJ Montoya
Jimmy Mancini
Josh Ratta
Tom Yevsikov
Mark Bishop
Paul Barton
Jeremy Kennedy
Duncan Dennis
Chris James
Mark Salmon
Barry Rodgers
Alessandro Zamboni
Review Copy
If you've got more than 50 sales on JVzoo go ahead and ask for a review copy through Skype, email, or Facebook and I'll send over access
Click here for your prelaunch and promo swipes
BONUSES
Feel free to use any or all of these bonuses for your promotion
DOWNLOAD BONUSES HERE
Do I reciprocate?
When the product fits my list...I can bring a few sales ;-)
Feel free to reach out to me if you have any questions at:
Email: [email protected]
Skype: mikefrommaineblog
Facebook: https://www.facebook.com/michaelrthomas
Thanks for your support!
-Mike Thomas
MikeFromMaine.com